Swapmeals
Swapmeals is a cooking website offering personalised and easy-to-customise recipes. Targeting health-conscious foodies, the platform lets users easily ‘swap’ ingredients to fit their specific dietary goals or needs. Working with Amsterdam agency Bolden as the project’s content designer, I helped transform what was previously an uninspiring and clunky website into a deliciously easy-to-use digital cookbook.

DELIVERABLES: Content Design, UX Content Strategy, Website Redesign
Project specs:
Company: Swapmeals
Location: Amsterdam, the Netherlands
Team: Bolden
Product | Cooking and recipe website
My role | Freelance content designer
Task | Design an engaging and consistent user experience for the rebranded Swapmeals website, using a mobile-first approach
Timeline | 3 months
Working closely with Bolden’s Design Director and UI/UX team, I helped design the new and improved Swapmeals website. The goal of the redesign was to create a fun and easy cooking experience that would work seamlessly on both desktop and mobile devices.


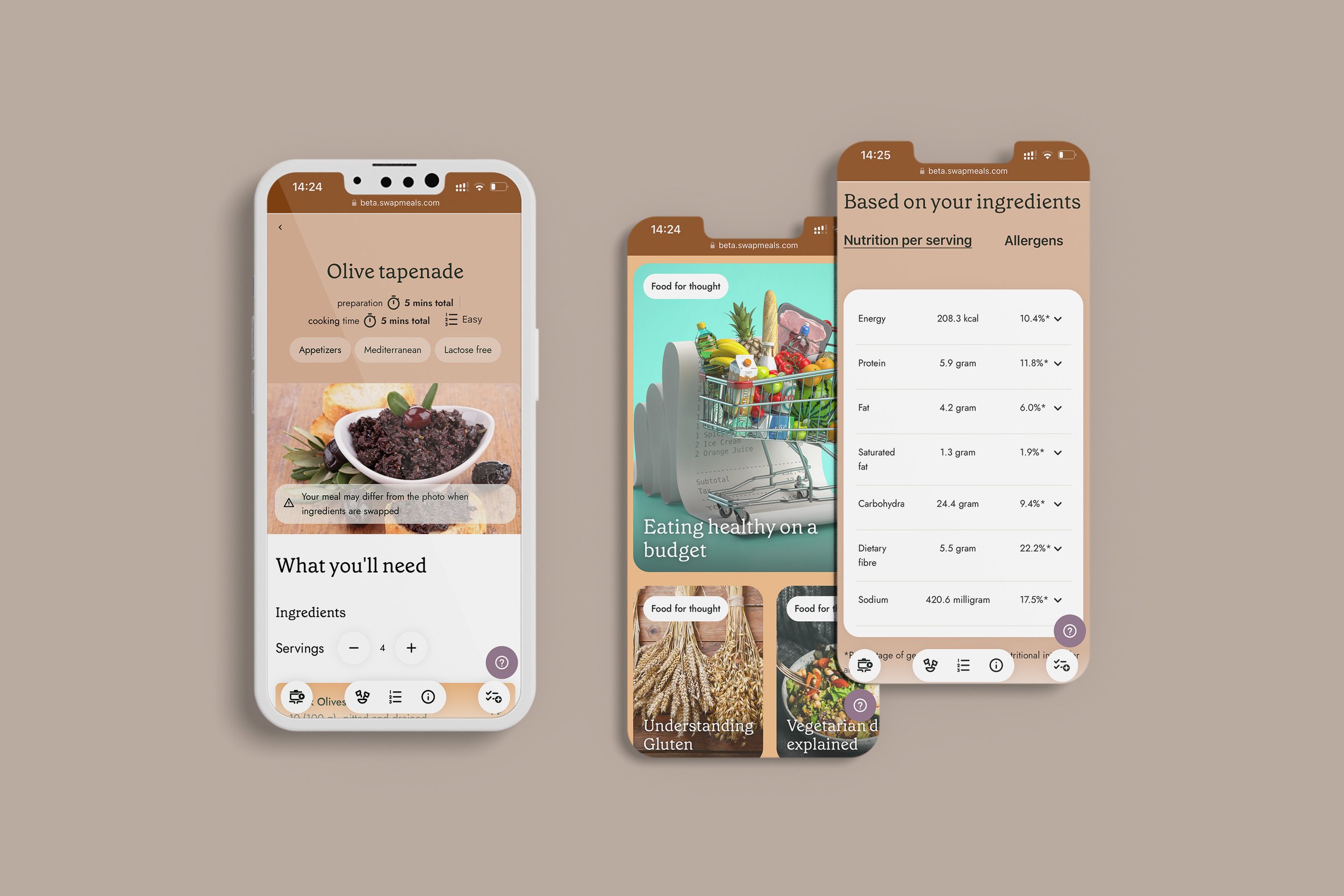
Designed to be as flexible and inclusive as possible, the platform is catered to both novice and experienced cooks. Recipes range from easy to advanced and give in-depth information about nutrition.
What makes the Swapmeals platform unique from other recipe websites is the freedom it gives users in customising their meals. To highlight this, we created intuitive components that let users easily switch, or ‘swap’ ingredients to their taste or dietary needs.
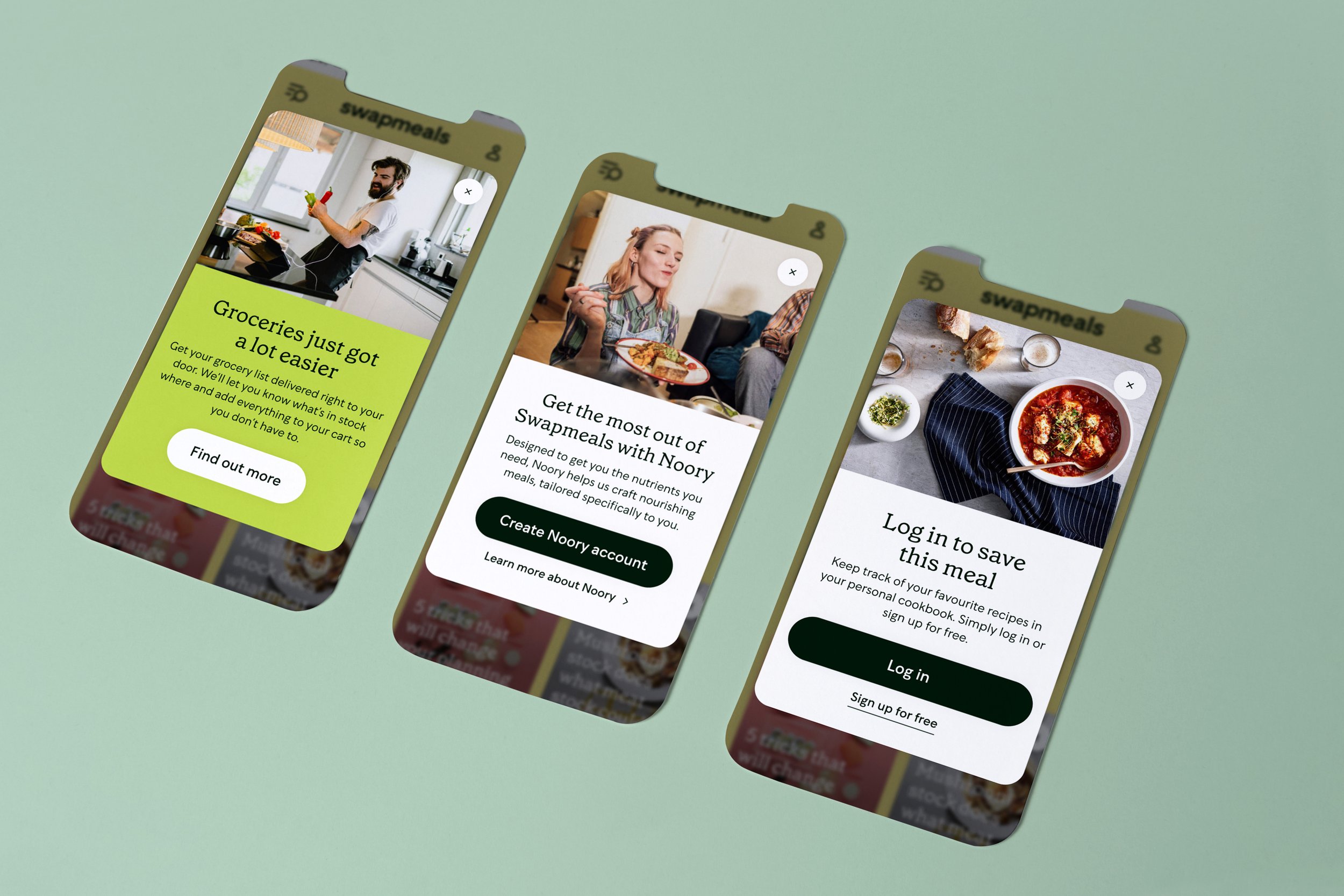
Also unique to Swapmeals is Noory, a nutrition assistant that helps users keep track of their dietary intake and helps personalise their cooking experience by filtering recipes and preselecting ingredients based on their individual profile. To access Noory, users need to create an account and turn the Noory function on.
Users can save their favourite menus to their Cookbook and add ingredients from a recipe directly to their Grocery List to easily order what they’ll need online at their go-to grocery stores.

Component design
We created a number of interactive components to help users easily navigate recipes and customise their experience. The UI and copy are designed to be simple, fun and friendly.

Search & Filters
Users can look for recipes by using either the search bar or a selection of filters that range anywhere from time-of-day to specific intolerances. The filters are categorised to help users navigate through all the options.

Entry points
Entry points to recipes on the landing page show difficulty and cook time at a glance. Words in bold indicate which ingredients can be changed. Tags show which dietary needs the recipes cater to.

Cookbook
Users who are signed in can save all their favourite recipes to a personal cookbook. Icons on the PLP and PLD allow users to quickly and easily save what they like. A pop up gives a choice to add recipes to either their cookbook or grocery list.

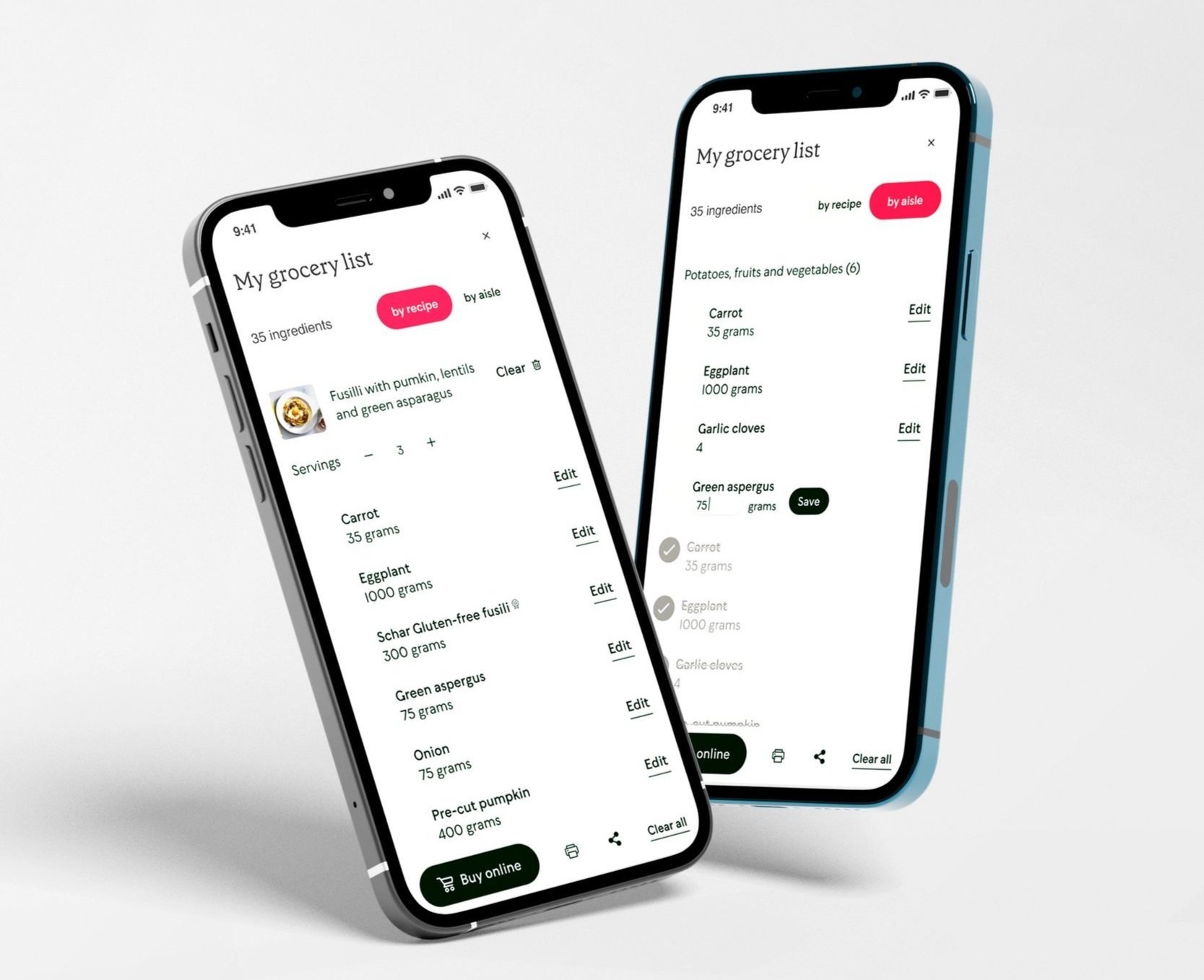
Grocery list
The grocery list enables users to keep track of ingredients they need. A filter lets them organise by recipe or by aisle. A CTA takes them to their local online grocery shop where they can quickly check out.